kaywon
2025년 1학기 실감미디어기초
1주차
오리엔테이션
- introduction 교수소개
- 2025년 학과 수칙 및 수업 진행 방식
- 매 주 프로그래밍에 대한 기본 개념 소개(이론), 유니티3D 툴을 이용한 실감미디어 제작
진행계획
- 전반기(1~7주차) 2D 프로젝트 디지털 미디어 콘텐츠 제작
- 8주차 중간평가 : 자유주제 2D 디지털 브로슈어
- 후반기(9~14주차) 3D 프로젝트 디지털 미디어 콘텐츠 제작
- 15주차 기말평가 : 포트폴리오 3D 디지털 브로슈어
수업
과제
- 위 내용을 바탕으로 Unity 설치, 라이센스 취득, 새 2D 프로젝트 만들기를 진행합니다.

- 프로젝트가 실행되어있는 화면과 노트북이 한번에 찍힐 수 있도록 핸드폰으로 촬영 (화면 스크린샷 아님)
- 카페에 답글로 과제 제출
2주차
수업
- unity layout setting 유니티 레이아웃 설정
- unity 각 창의 명칭과 기능
- unity sprite 스프라이트
- unity sprite position 스프라이트 위치 변경
- unity 2d animation 애니메이션
과제
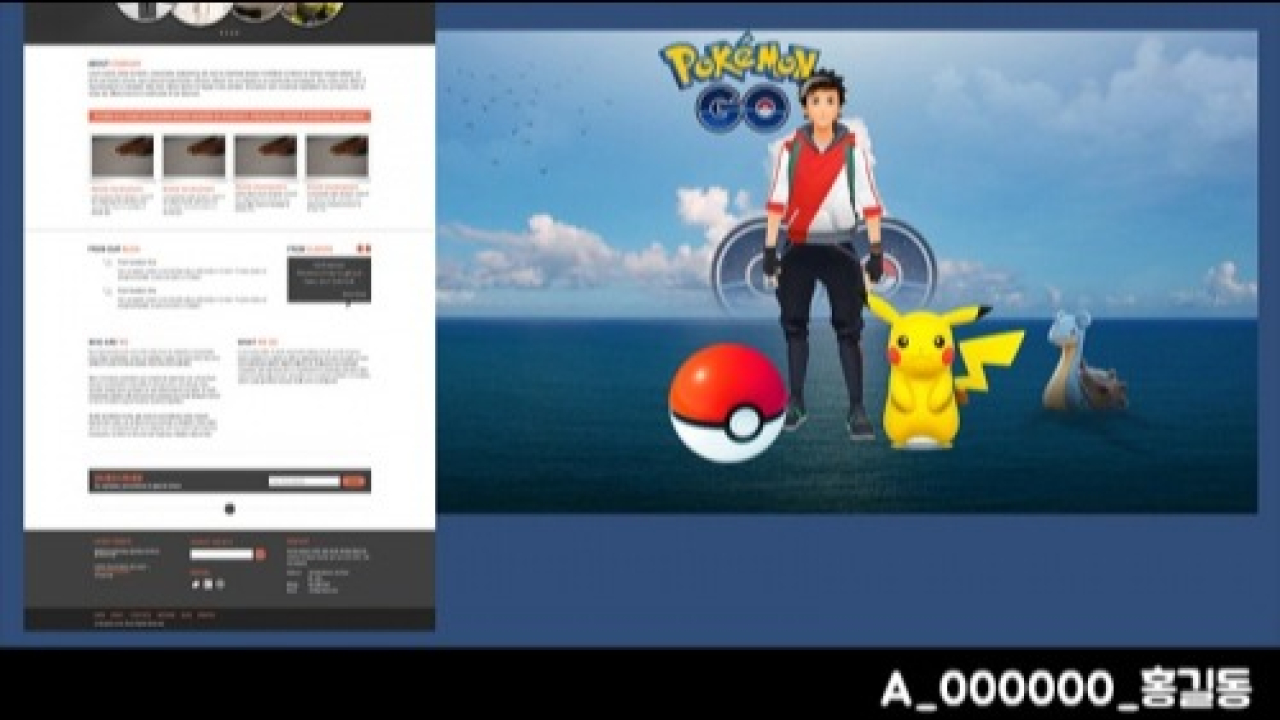
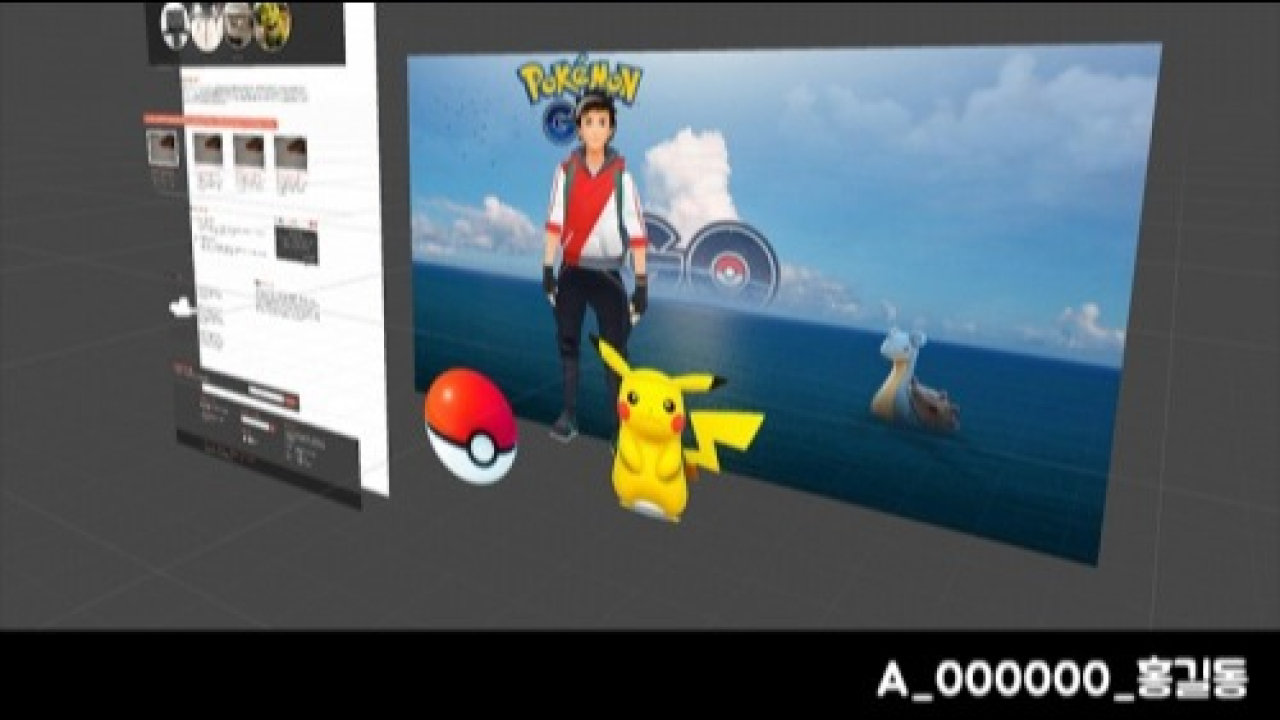
- 이미지중에는 배경1장, 상단에 곂쳐지는 이미지 10장 필수 (총 11장)
- 이미지를 마구잡이로 붙여넣지 말고 장면을 생각하여 구성하듯이 나열할 것
- 주의 : 오늘한 과제는 그대로 다음 수업때 사용됩니다. 파일을 삭제하지 말고 USB에 담아두거나 노트북에 잘 저장하여 다음시간에 가지고 오세요.


- 2D모드 사진 한장, 3D모드 사진 한장을 만들어서 총 두장의 jpg이미지 파일을 제출합니다.
- 포토샾 등을 이용하여 이미지 하단에
반_학번_이름을 표기 합니다
스크린샷 하는 방법
- 윈도우는 Window+Shift+S
- 맥은 Commend+Shift+4
window용 포토샵 신버전 PNG, JPG 저장방법
- jpg확장자가 없을때 : 편집>환경설정>파일처리>원래폴더에 다른이름으로 저장
- jpg확장자가 없을때 : edit>Preferences>File Handling> Enable legacy “Save As”
맥용 포토샵 PNG, JPG 저장방법
- 맥에서 이미지 파일을 다른 확장자로 저장하기 위해서는 export as로
3주차
수업
- unity 2d animator 애니메이터
- unity 2d button 버튼
- programming 프로그래밍 언어를 배우는 이유
- 이론수업을 하면서 유의사항 : 이해도를 높이기 위한 수업입니다. 이 내용으로 시험을 보거나 점수를 매기지 않습니다. 이해도가 높을수록 프로그래밍이 재밌어집니다.
- 버튼을 하나더 만들어 봅시다 : Animation2를 재생시키는 버튼을 만들 수 있나요?
- 버튼을 눌렀을때 Animation1을 재생시키는 버튼을 이미 만들었습니다. 내용을 약간 변경하면 Animation2도 재생할 수 있습니다.
- Animator에서 Animation의 Transition을 변경하여 원하는 애니메이션을 구성해 봅시다.
과제
- 버튼 2개 이상
- 각각의 버튼을 누를때마다 Animation1, Animation2가 재생되는 모습을 핸드폰 촬영하여 제출합니다
- 추가 애니메이션, 추가버튼 자유
4주차
수업
과제
필수 - 쉬운 것
- 버튼 1개 추가, 이미지 1개 추가
선택 - 어려운 것
- 좌,우로 움직이는 이미지 갤러리를 상,하로 움직이도록 변경
- 왼쪽버튼, 오른쪽 버튼 추가, 기능 추가(prevPage, nextPage 참고) 왼쪽버튼을 누르면 이미지 갤러리의 이전 그림, 오른쪽 버튼을 누르면 이미지 갤러리의 다음 그림을 볼 수 있도록 함
- 그림의 끝에 도달하면 다시 처음부터 시작
5주차
수업
과제
- 기능이 작동하는 모습을 핸드폰 또는 화면 캡쳐를 이용하여 동영상 업로드
- 재생, 일시정지, 정지 기능이 동작
- 볼륨 버튼을 만들어서 소리가 켜지고 꺼지도록 만들기
6주차
수업
과제
- 중간평가 준비
7주차
- 중간평가 준비
8주차 - 중간평가
9주차
수업
과제
- 화면에 지형, 나무, 물 등을 배치하고 하늘변경하여 스크린샷 업로드
- 반투명 이미지 객체를 만들어서 화면서 배치
- 기말평가는 개인포트폴리오 (전과목 중간, 기말 과제를 종합적으로 볼 수 있는 프로그램)를 제작하게될 예정입니다. 남는 시간에 미리 제작을 시작하면 기말평가때 수월하게 진행 할 수 있습니다.
10주차
수업
- Unity Camera Control 카메라 제어
과제
- 버튼을 눌러서 카메라가 움직이는 모습을 동영상으로 촬영하여 업로드
11주차
- B,C반 : 2025-05-16
- A반 : 2025-05-19
수업
과제
- 작동하는 모습을 동영상으로 촬영하여 업로드
- 움직이는 삼인칭 캐릭터 포함, 메인 카메라와 스위칭
- 동영상에 포스트프로세싱을 사용한 후처리 모습 포함
12주차
- B,C반 : 2025-05-23
- A반 : 2025-05-26
수업
과제
- 작동하는 모습을 동영상으로 촬영하여 업로드
- 휴머노이드 에니메이션 포함
- 프로빌더 포함
- 드래그 포함
13주차 - 기말평가 준비
- B,C반 : 2025-05-30
- A반 : 2025-06-02
14주차 - 기말평가 준비
- B,C반 : 2025-06-06 - 현충일 공휴일로 인한 휴강
- A반 : 2025-06-09
15주차 - 기말평가
- B,C반 : 2025-06-13
- A반 : 2025-06-16
- 2025년 1학기 실감미디어기초 - 기말평가
